Project Overview
PROBLEM
Re-creating a complex desktop game and bringing it over to mobile, I had to figure out from a UX standpoint how to simplify the game and simplify the UI design system to be seen at a smaller scale while staying true to the original brand and story of Blankos Block Party.
OUTCOME
We successfully previewed our game with stakeholders stating it was “The best initial play through Mythical has showcased and has truly brought back the fun into Blankos.”
MY ROLE
Lead UI Design, UX Design, Motion Design, Illustrator
WORK OVERVIEW
UI/UX design, Unity implementation, and motion design
Color Palette
I wanted colors to be a lot more intentional in the game to call out specific actions. Especially for casual mobile players to quickly understand where they needed to click. We also chose colors that would stand out the best on a darker background since the in gameplay would be darker.
Textures
Since I simplified the UI for mobile, I still wanted that Blankos flare even with the flatter UI. I illustrated background textures or to more celebratory screens or transitions to add depth and bring back that fun.
MAIN GOALS
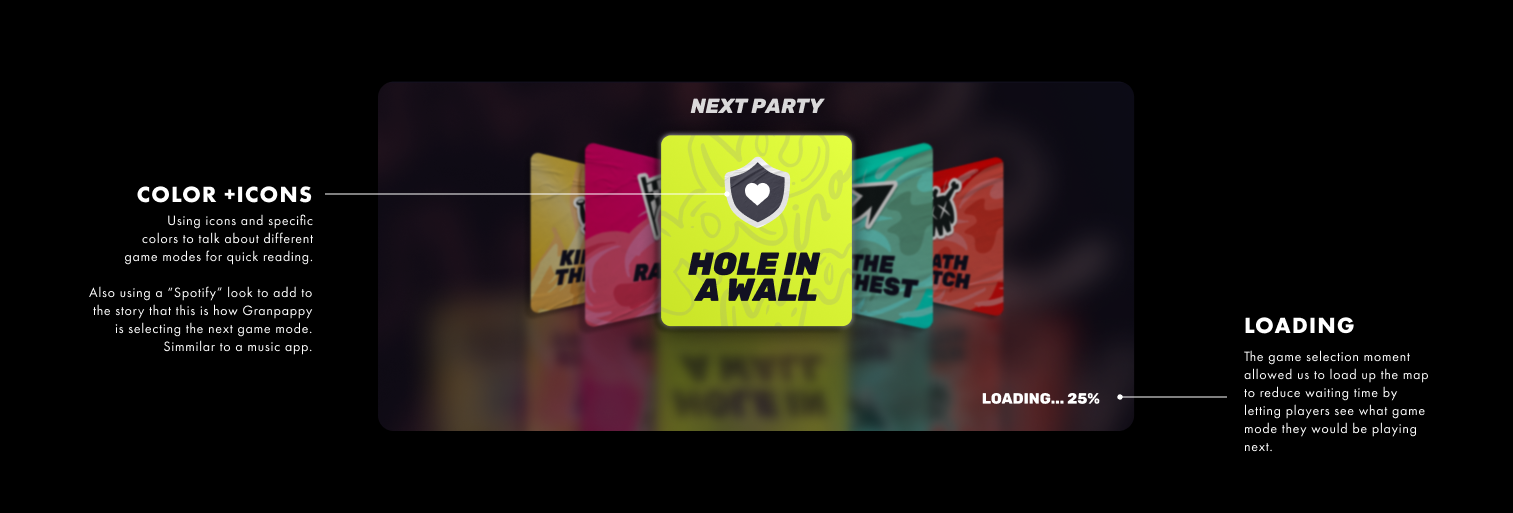
Working with the game designer, our main goals on this screen was to show the Game mode, objective, and the map. After many iterations and motion studies I came to a solution to split up the information to decrease information overload on our players while also tackling the story telling aspect for our players.
I conducted design reviews with engineers for me to understand which flow was the best to go with from an engineering stand point to make sure load times were efficient for our users.
MOTION STUDY
OUTCOME
We received positive feedback from stakeholders and investors and we successfully raised investment rounds.
Business goals we met:
We decreased load time in game to help players get from one game to another without sacrificing main goals of the screens.
We were able to upsell Blankos to players to increase shop engagement.